Procedural Pixel art + Custom viewport pixel art shader :
Description :
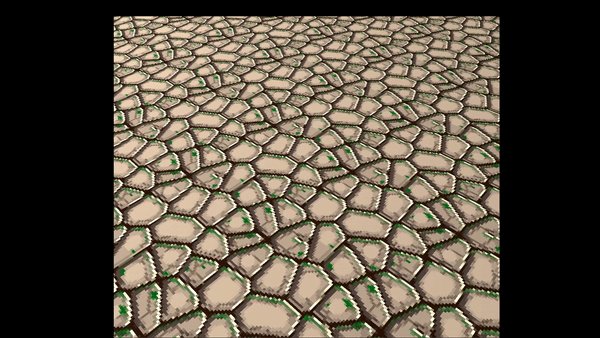
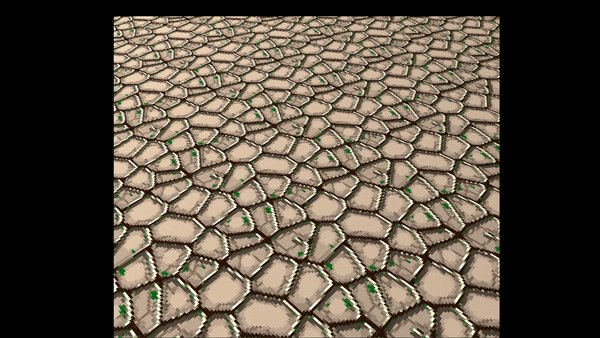
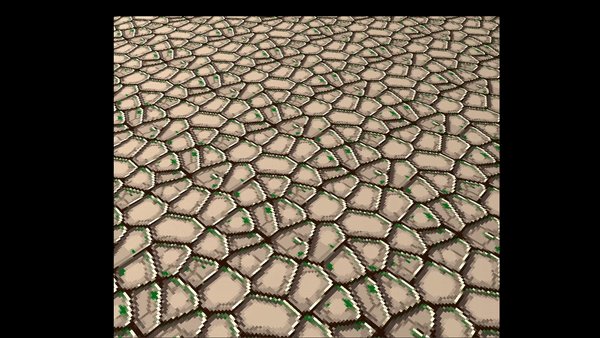
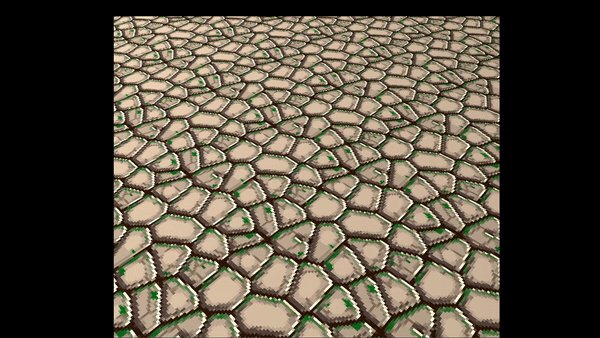
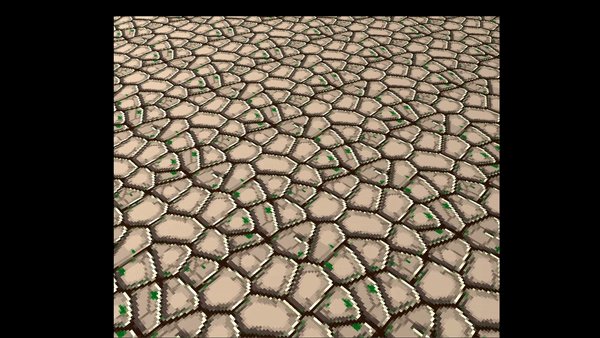
This is a smart material of HD2D style or pixel art which I was inspired by from Octopath Traveler.
One day, I was thinking about Substance Designer and whether it is possible to create a pixel art style or not.
From what I've seen on ArtStation portfolios, most of them contain stylized and realistic smart materials, but there aren't that many for pixel art. So, I decided to experiment with this idea.
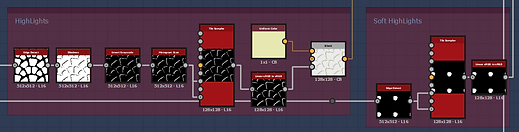
Graph overview :
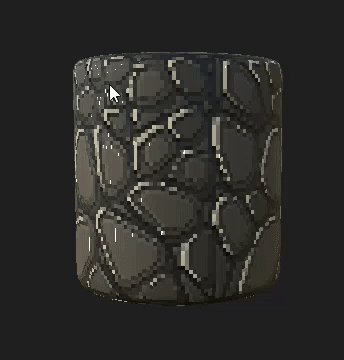
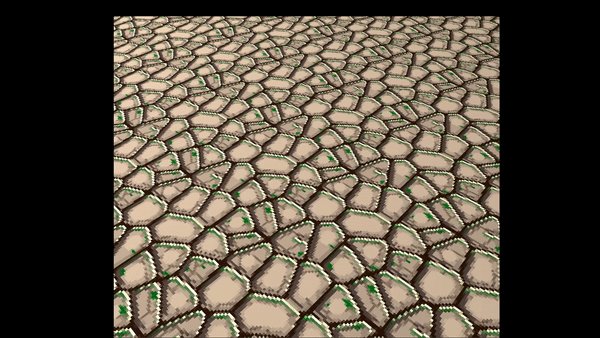
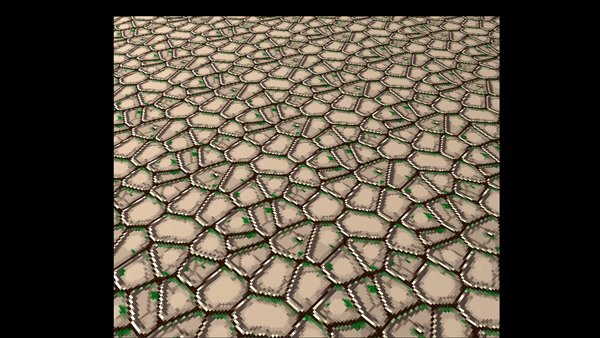
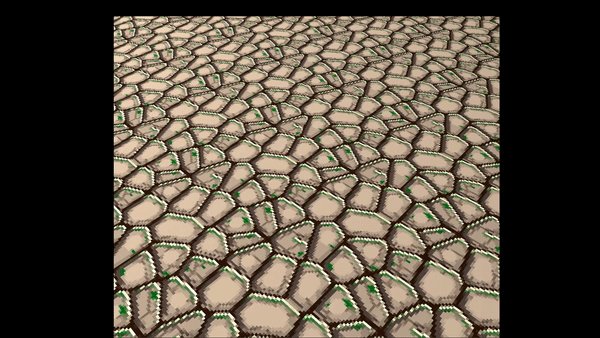
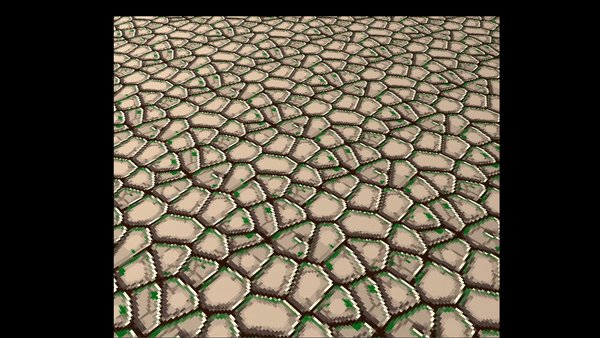
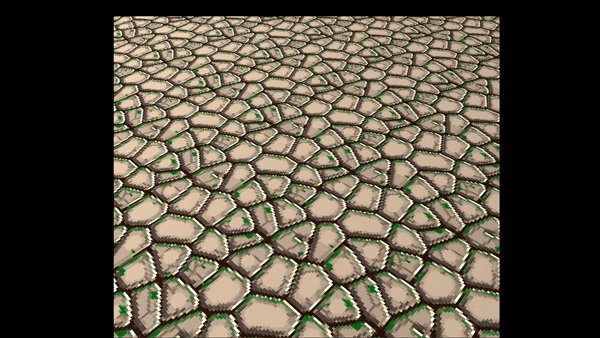
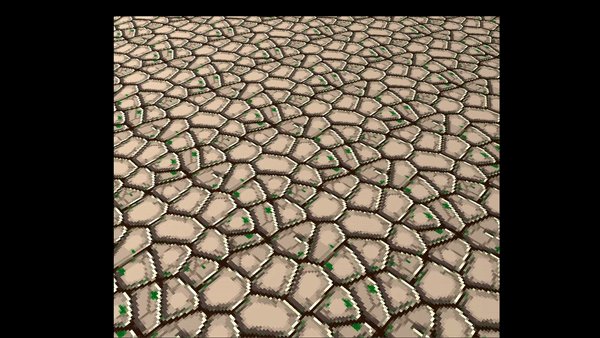
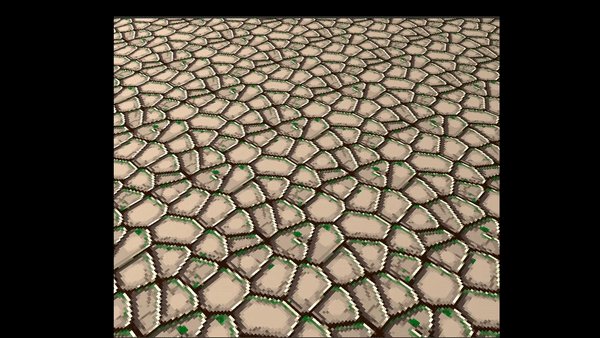
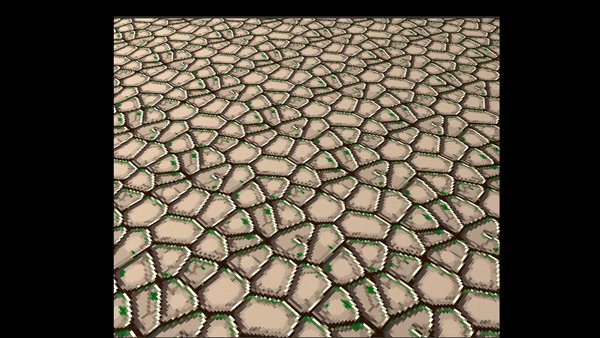
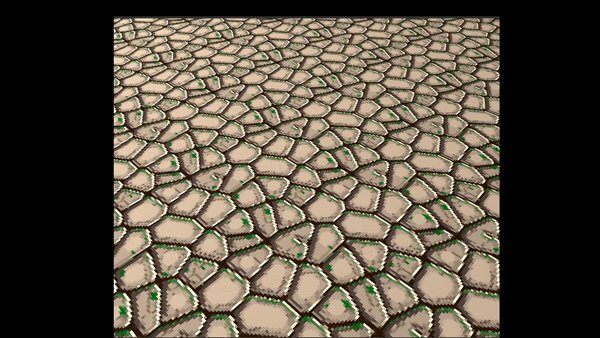
Material Example

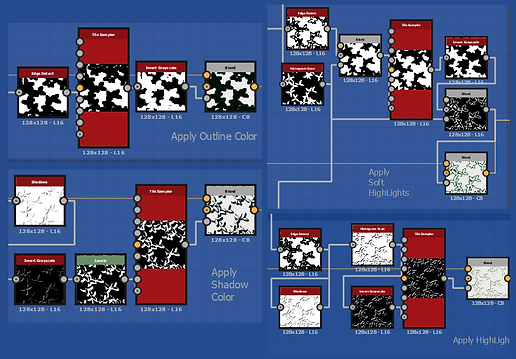
My Graph Screenshot

Custom Viewport shader : Pixel art
Viewport comparison :
Default viewport shader
My viewport shader


Issue :
Default viewport of Substance Designer is not suitable for pixel art creation.
Solution :
So, I did some research about filtering and then implemented nearest neighbor filtering to Substance Designer's default shader to achieve the features I needed.
Then I edited the default viewport sample shader of Substance Designer to support pixel art texture creation.
Light and Shadow Feature :
This feature allow you to adjust shadow and light position in pixel art texture.

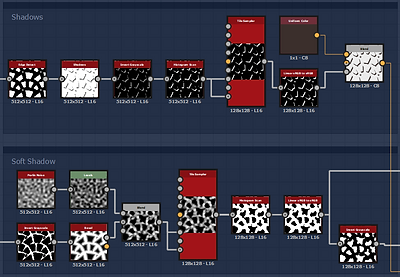
Graph : Light controller

Light feature
Shadow feature
Graph : Shadow controller


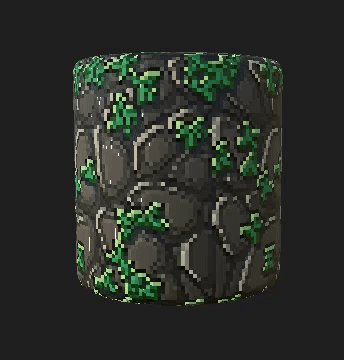
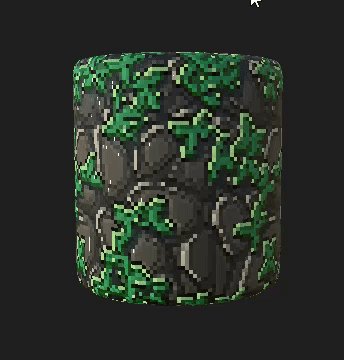
Moss Feature :
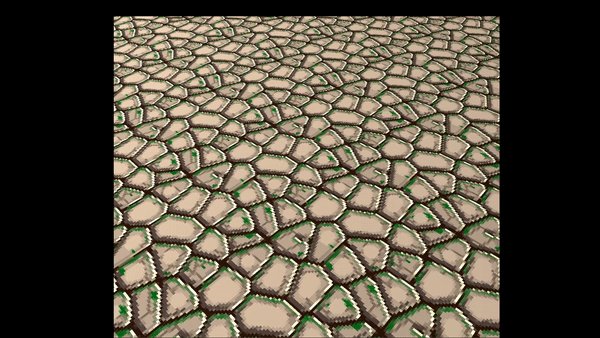
Adjust moss on the edge and moss on top of cobblestone.

Graph : Moss Controller
Edge Moss

Top Moss

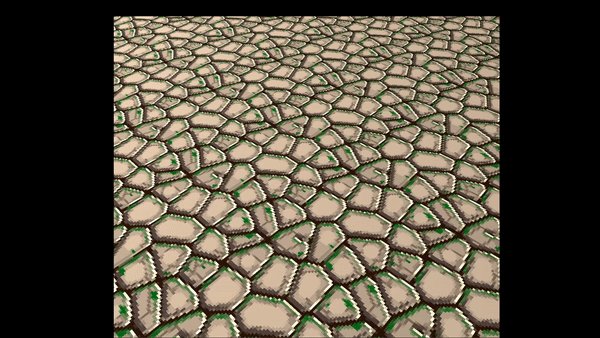
Crack Feature :
Create crack surface on top of cobblestone.
Crack


Graph : Crack Controller
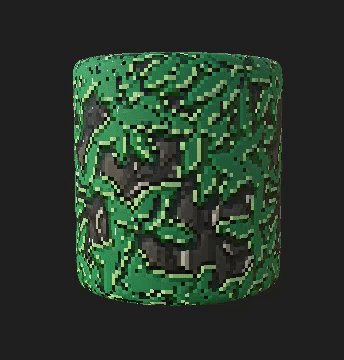
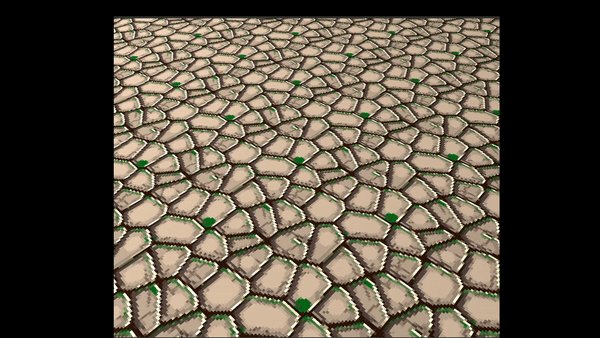
Grass Feature
Create grass on top of cobblestone.
Graph : Grass Controller

Grass